Die Darstellung der Versandkosten ist in WooCommerce teils wenig ansprechend oder praktisch, insbesondere auf den Produktseiten. Dort öffnet sich bei einem Klick auf den Link »Versandkosten« einfach nur ein neuer Tab mit der Seite Versandkosten.
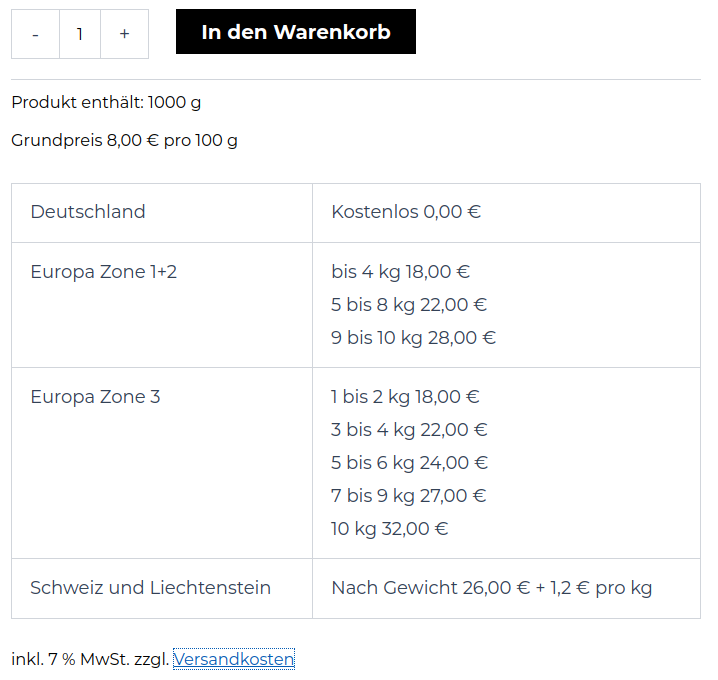
Eleganter ist die Einblendung der Versandkosten auf Basis der in Woo definierten Versandzonen, wie in diesem Screenshot.

Die Zonen, deren Versandoptionen und Preise können mit einer kleinen Funktion tabellarisch dargestellt werden.
function theme_show_shipping_rates() {
global $product;
if ( !$product->needs_shipping() ) return;
$zones = WC_Shipping_Zones::get_zones();
echo '<table class="tbl-sipping-costs hidden">';
foreach ( $zones as $zone_id => $zone ) {
echo '<tr><td>';
echo $zone['zone_name'] . '</td><td>';
$zone_shipping_methods = $zone['shipping_methods'];
foreach ( $zone_shipping_methods as $index => $method ) {
$instance = $method->instance_settings;
echo $instance['title'] . ' ' . wc_price( $instance['cost'] );
echo '<br>';
}
echo '</td></tr>';
}
echo '</table>;
}
add_action( 'woocommerce_product_meta_end', 'theme_show_shipping_rates' );Durch die CSS-Klasse »hidden« ist die Tabelle ausgeblendet, bis auf den Link Versandkosten geklickt wurde. Dieser Link wird mit jQuery »ge-highjacked«
$( ".shipping-costs-info" ).on( "click", function( e ) {
e.preventDefault();
$( '.tbl-sipping-costs' ).toggle( 'slow' );
});Alternativ könnte die Tabelle auch mit einem Shortcode verwendet werden und auf der Seite Versandkosten eingefügt werden, damit würde die manuelle Aktualisierung dieser Seite entfallen, wenn die Versandkosten geändert werden.