Die Ladezeiten von Seiten, der sogenannte PageSpeed, gehört schon seit Jahren zu den wirklich wichtigen Qualitätsmerkmalen von Websites, nicht nur für Google, sondern ganz besonders für Besucher oder Kunden. Und die werden immer ungeduldiger. Was können Sie also tun, um die Performance Ihrer Seite zu verbessern?

WordPress auf Diät setzen
Verzichten Sie auf Plugins, die Sie nicht unbedingt benötigen. Viele Plugins haben eine negative Auswirkung auf die Performance der Website, einige mehr als andere. Verwenden Sie möglichst wenig und schlanke Plugins. Achten Sie darauf, das Ihre Plugins nicht zusätzliche Schriften oder große JS-Dateien laden.
Performantes Theme aussuchen
Ein performantes Theme zu verwenden ist viel effektiver, als der Versuch ein langsames Theme zu beschleunigen. Denn das kann recht arbeitsintensiv oder sogar unmöglich werden. Bei den Themes gibt es massive Unterschiede, egal ob es sich um kommerzielle oder freie Themes handelt. Themes mit viel »Gimmicks« können auf den ersten Blick begeistern, aber fallen in der Performance meist zurück. Wählen Sie ein schlankes und schnelles Theme aus.
Vorhandenes WordPress-Theme beschleunigen
Sie sind schon auf ein bestimmtes Theme festgelegt und möchten dies beschleunigen? Dann müssen Sie auf Schriften, JS und CSS achten. Besonders kommerzielle Themes sind häufig damit überladen, um bei potentiellen Käufern Eindruck zu schinden. Den Preis zahlen Sie dann nach der ersten Performance-Messung.
Javascript reduzieren
Javascript ist die Performance-Bremse Nummer eins. Viele Themes verwenden eine Menge von Javascript-Plugins oder Libraries, die sie langsamer machen, sogar dann, wenn Sie die entsprechende Funktion gar nicht verwenden. Wenn Sie ein bestimmtes Javascript nicht benötigen, dann können Sie das Laden verhindern.
function theme_cleanup() {
wp_dequeue_script( 'flexslider' );
wp_dequeue_script( 'zoom' );
}
add_action( 'wp_print_scripts', 'theme_cleanup', 100);Dazu benötigen Sie nur den Slug, mit dem es registriert wurde. Ein Blick in das Theme ist hilfreich, denn dort wurde es mit dem Befehl wp_enqueue_script() eingebunden.
Schriften entfernen
Ihre Seite sollte maximal zwei bis drei Schriftschnitte verwenden. Verwenden Sie mehr, dann sinkt die Performance merklich und Sie erhalten möglicherweise schon eine Warnung von Analyse-Tools, wie beispielsweise Google »PageSpeed Insights«. Das Entfernen von Schriften funktioniert ähnlich wie bei Javascript, Sie müssen wieder nur den Slug kennen.
function theme_cleanup() {
wp_dequeue_style( 'storefront-fonts' );
}
add_action( 'wp_print_styles', 'theme_cleanup', 100);Ungenutztes CSS entfernen
CSS hat keinen so großen Einfluss auf die Performance wie Javascript es hat, aber unter Umständen hat sich eine Menge ungenutzes CSS angesammelt. Viele Javascript-Plugins bringen ein eigenes CSS mit, falls Sie die schon ausgeschlossen haben, dann achten Sie darauf, auch deren CSS zu entfernen. Die Befehle sind dieselben, wie für Schriften:
function theme_cleanup() {
wp_dequeue_style( 'grw_css' );
}
add_action( 'wp_print_styles', 'theme_cleanup', 100);CSS und JS-Dateien kombinieren und spät laden
Aber auch das aufgeräumte WordPress wird noch keine wirklich guten Performance Werte erreichen. JS und CSS blockieren das Rendern der Seite, was letztlich zu einem sehr schlechten Wert für den »First Contentful Paint« (FCP) führt. Der FCP ist der Zeitpunkt, an dem der Besucher die ersten Elemente auf dem Bildschirm sieht. Der ist nicht nur psychologisch wichtig, sondern wird auch von Google genau gemessen. Ein guter Wert für den FCP ist bei einer Sekunde, über zwei Sekunden gelten bereits als verbesserungsbedürftig.
Das Blockieren kann vermieden werden, in dem man CSS- und JS-Dateien kombiniert und im Footer der Seite lädt, anstatt im Header. Nur so kann ein wirklich guter Wert für den First Contentful Paint erreicht werden. Es gibt zahlreiche kostenlose Plugins, die diese Aufgabe erfüllen und häufig weitere nützliche Funktionen bieten. Für den Anfang bietet sich »Autoptimize« von Frank Goossens (futtta) an, weil man dafür kein Vorwissen benötigt und es zudem effektiv und sehr zuverlässig arbeitet. Nach der Installation müssen nur noch ein paar Einstellungen vorgenommen werden:
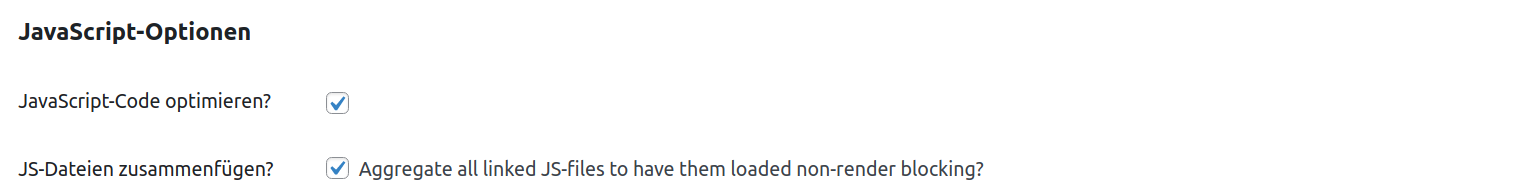
Einstellungen für Javascript

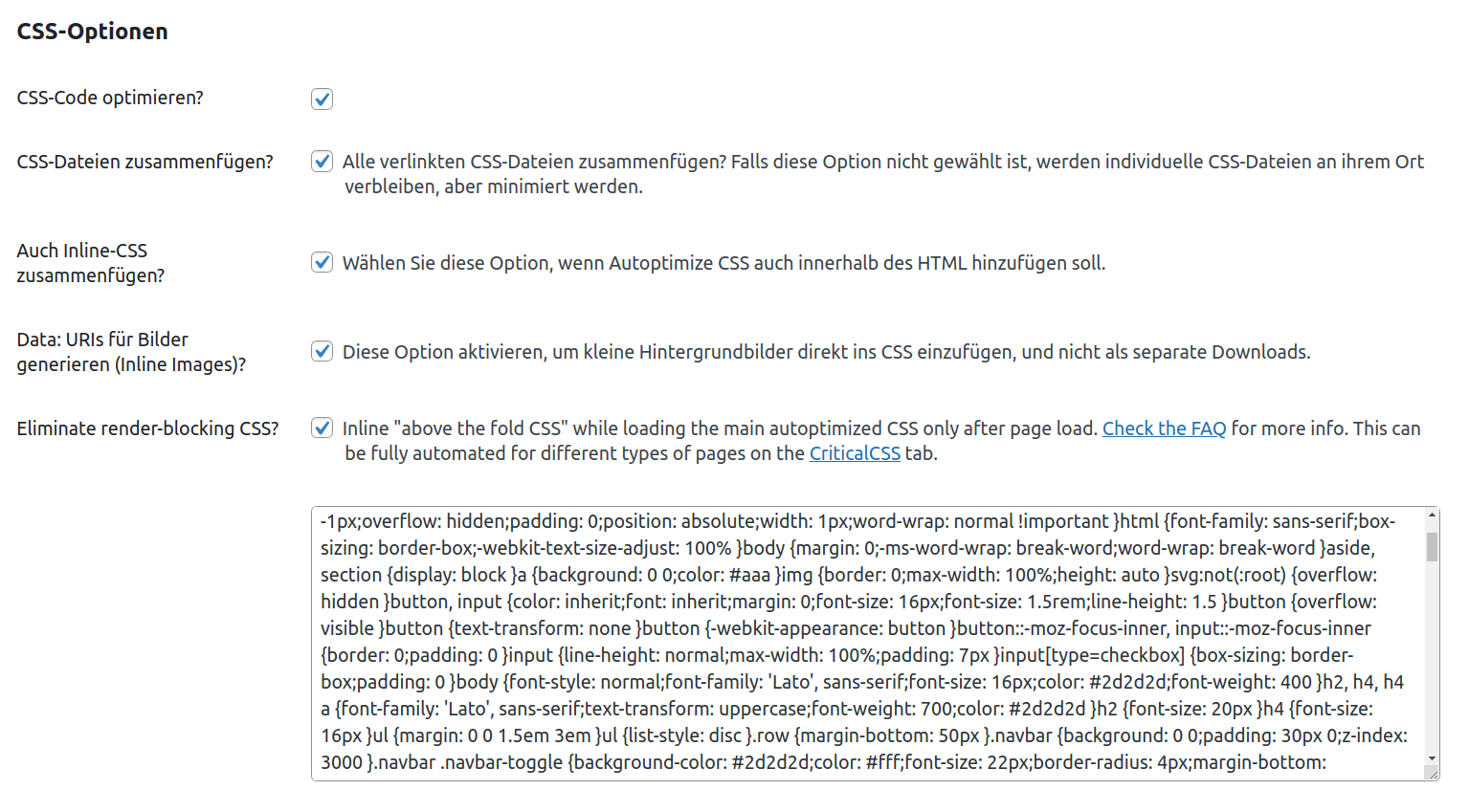
Einstellungen für CSS

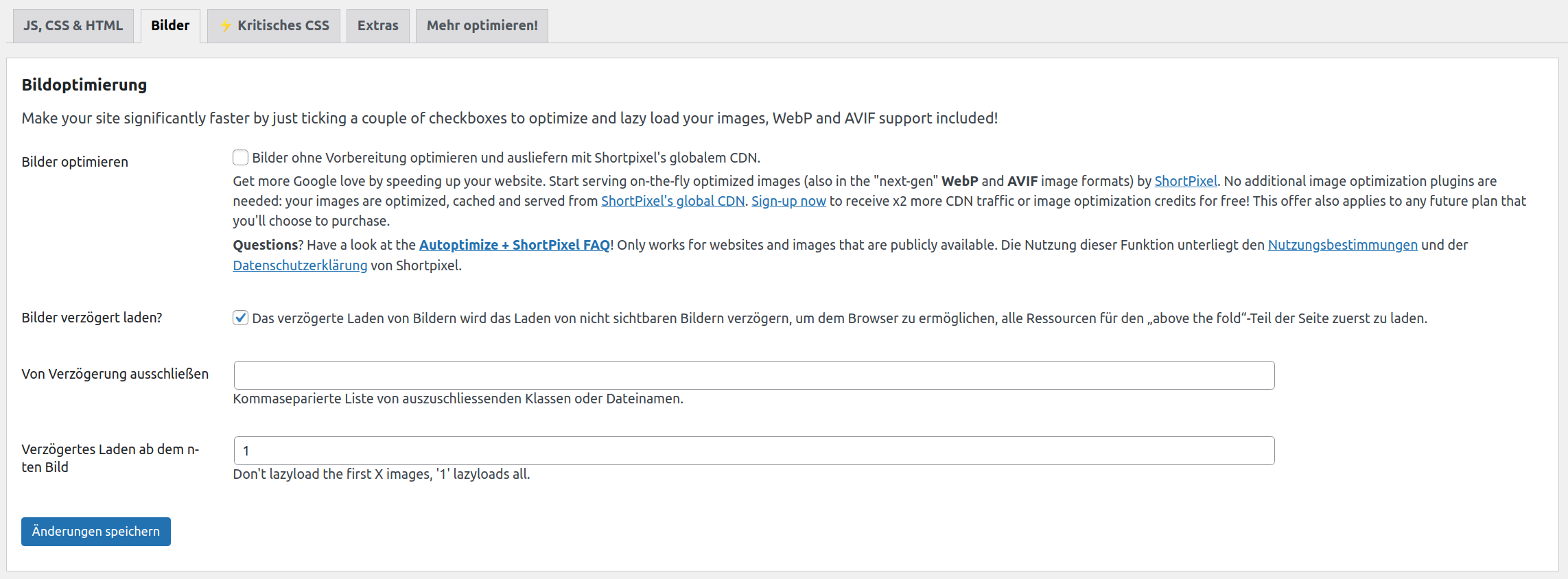
Bilder verzögert laden
Autoptimize bietet noch eine Reihe von weiteren Optionen an, die den PageSpeed verbessern können. Eine davon ist das verzögerte Laden von Bildern (Lazyload). Die Bilder werden verzögert und nur bei Bedarf geladen, dabei werden die Bilder »above the fold«, die sich also im Sichtbereich des Benutzers befinden, früher geladen. Die Bilder, die nur durch scrollen sichtbar sind (below the fold), werden später und nur bei Bedarf geladen. Dadurch kann eine weitere Verbesserung für den First Contentful Paint erreicht werden.